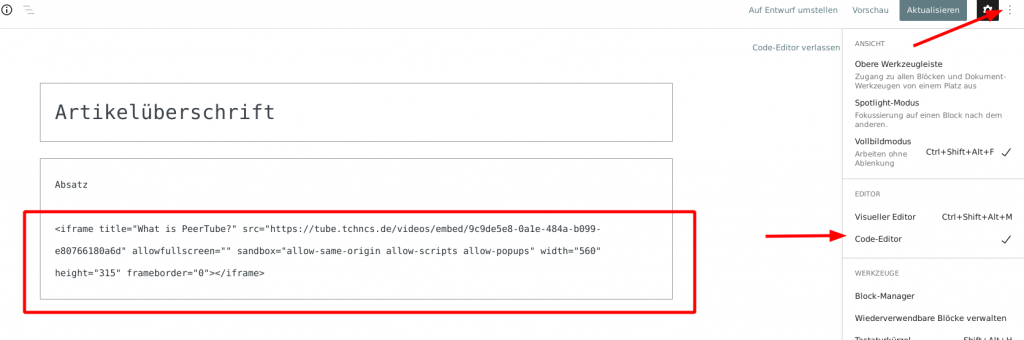
Schritt 1: Umschalten auf den (alten) Code-Editor
Oben rechts in hinter dem drei vertikalen Punkten befindet sich ein Menü. Klickt da rauf und und unterhalb davon eröffnet sich einige Optionen die ihr Wählen könnt. So findet ihr da auch die Wahl ob ihr den Visueller-Editor oder den Code-Editor nutzen wollt.
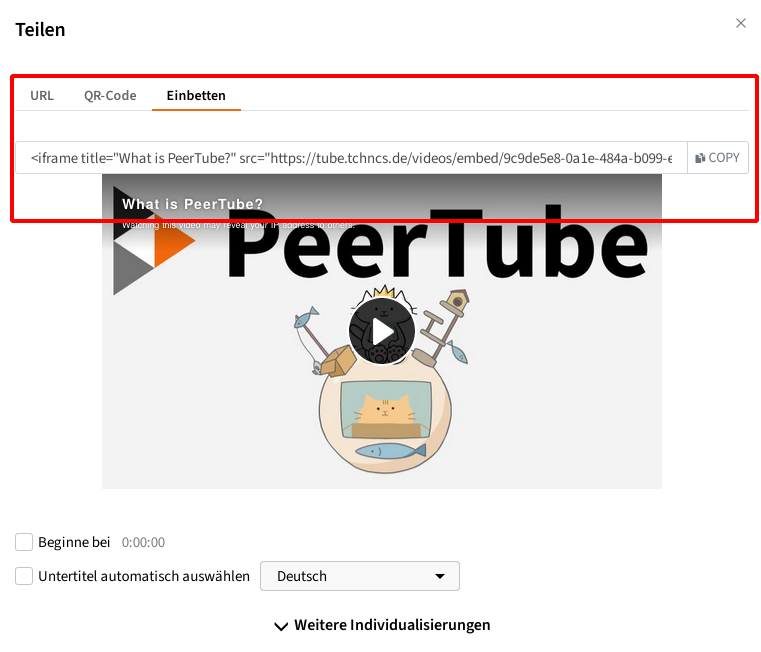
Ihr merkt sofort eure Entwurf sieht anders aus, mit html-tags. Beim Publizieren verschwinden die wieder. Jedenfalls könnt ihr nun via Copy & Paste den Einbettungscode in euren Artikel einfugen und nach dem publizieren ist das peertubevideo wie erwartet eingebettet und nutzbar.
Schritt 2: Speichern Vorschau oder Publizieren
Ich könnt nun den Beitrag, speichern und publizieren oder euch eine Vorschau ansehen. Das wars.
—
getestet mit WordPress 5.8.2
Mit der Tastenkombination: shift+ctrl+alt+m könnt ihr immer ohne rumklicken zwischen den Visueller- und Code-Editor wechseln.
yes feels like emacs 😉